Introduction
Forum is a social network platform that we built while studying in the Grit:lab. In this project we've explored a lot of aspects of the modern web development including frontend, backend and even DevOps.
Features
We've implemented several cool features that I'd like to share. Some of them are unique, some of them are inspired by the existing features of GitHub, Facebook, Telegram and other platforms that we use every day.
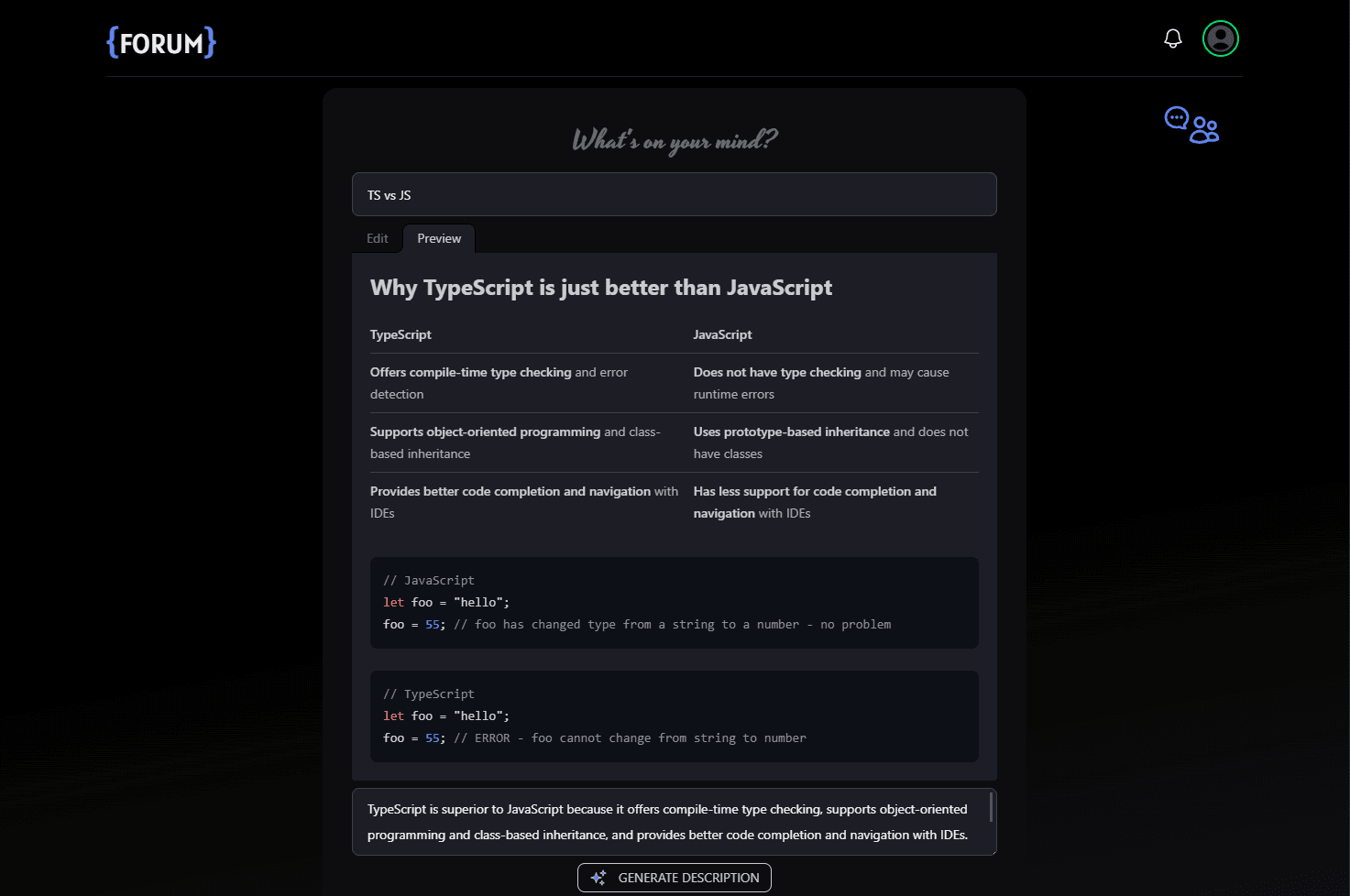
AI integration: We've used OpenAI API to generate catchy descriptions for user posts. When user creates a post, there's a button "Generate description", which calls AI to generate a summary of the post and make it easier to explore for other users and search engines.
Here's how it works:
That was my first experience using AI in my projects, and I really liked adding this magic button to the website.
Markdown editor: every developer have used GitHub markdown editor at least once: to edit README file, write a comment to the PR or just ask for help in discussions. As our main audience are developers, we've decided to implement several features of GitHub that we like.
The most important one is Markdown rendering. We've decided to use a Server-Side-Rendering for this, which is a key feature of Next.js. We've used a library from unified, enhanced by several plugins for syntax highlighting using highlight.js and GitHub-flavored markdown. We even support tables!

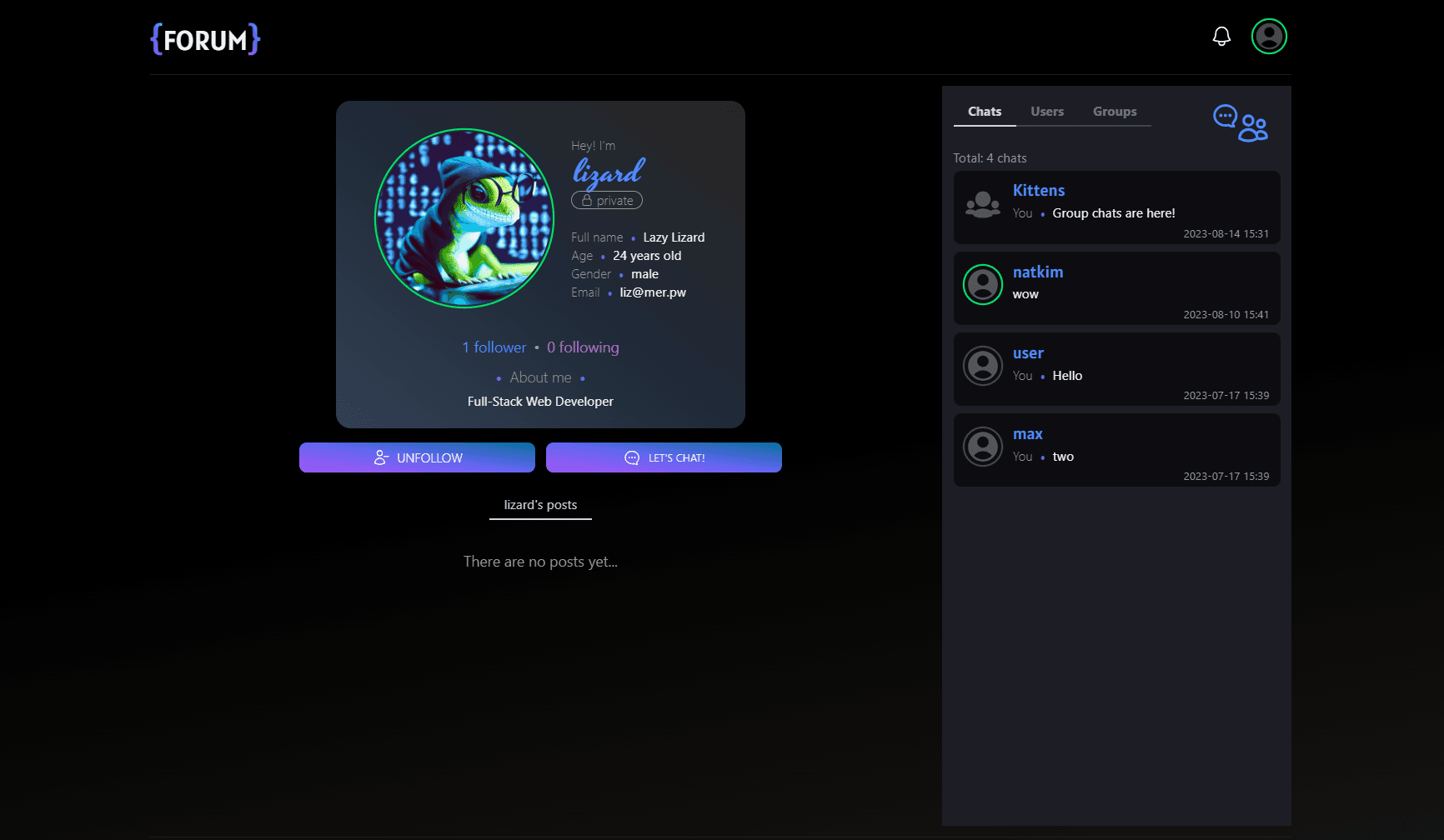
I'm really proud of my team and especially Natalia Kim, who created the design concept of the forum. It was a pleasure to work with a person of good designer taste.
For styles we've initially used TailwindCSS, but then added a DaisyUI component library, which is now my favorite way of styling components.
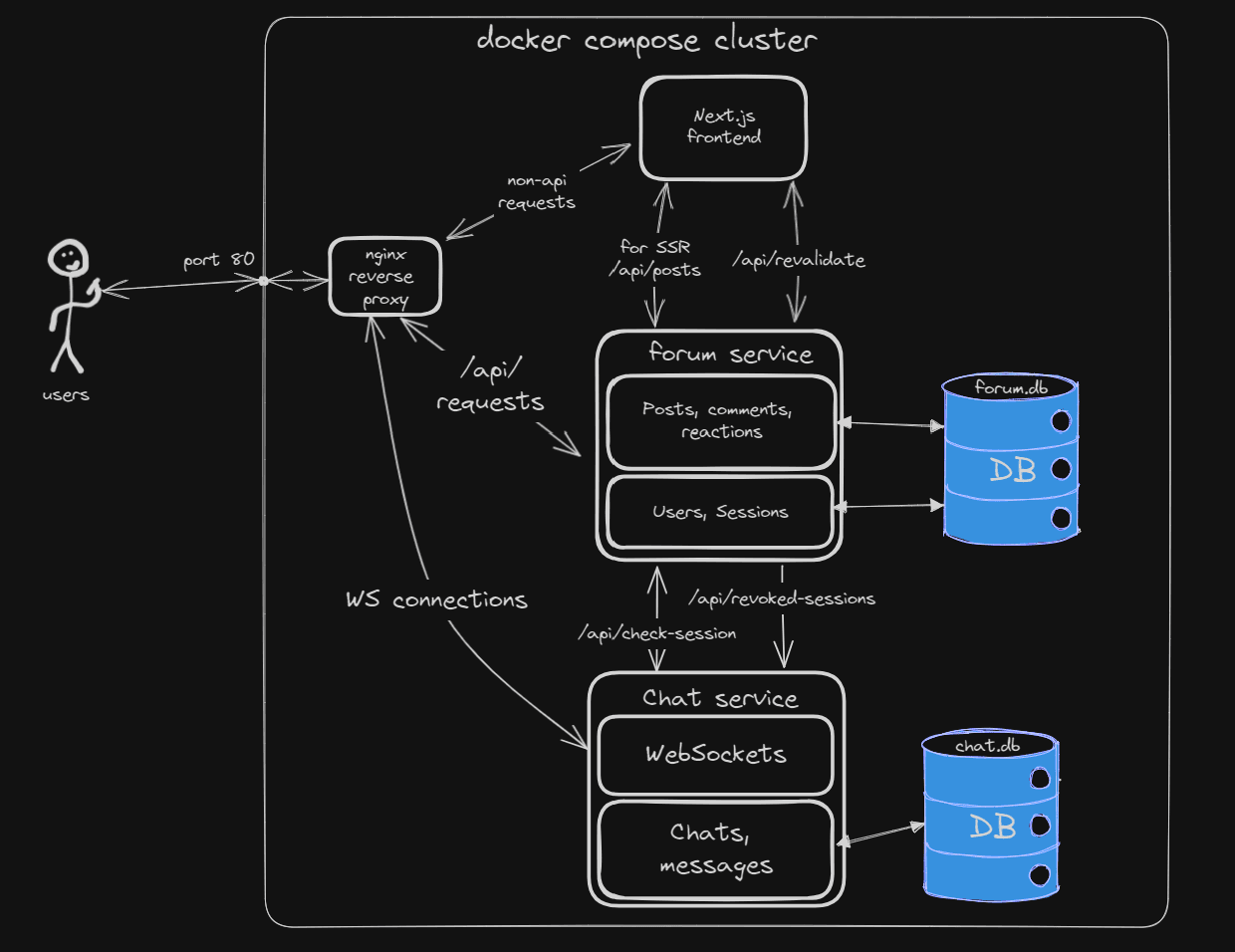
Microservices in Golang: We developed microservices in Golang and exposed them via RESTful APIs. We used SQLite as our database engine, which was a requirement of the task. We also wrote tests with 100% coverage for our backend services. Our backend is fast, reliable, and scalable.

The biggest challenges
The biggest challenges we faced were deployment and continuous development.
For deployment we initially used AWS Fargate serverless engine, but then we realized that it was not cost-effective for our project as it is not included into the free tier and was overcomplicated for our amount of users. We then switched to a simple server with docker-compose, which was more affordable and easier to manage.
Continuous development was extremely useful during the project. I've implemented several GitHub workflows, which check code quality, run tests and automatically build docker images when someone from the team opens a PR. Even though at the beginning PRs and reviewing felt annoying ("I just wanna push my changes" 😠), in the end this approach significantly decreased the amount of bugs in production.
Another interesting challenge was to migrate from Next.js pages router to app router. The pages router is old and proven router, which has a page-based Server-Side rendering, while app router is a new router with component-based-SSR powered by React Server Components. During the project we found that the app router might be more suitable for our needs (rendering markdown on the server-side level), so we've decided to migrate to the new router.
It took us some time and effort to complete the migration, but we think it was worth it. Even though at the beginning app router made our app slower and more complicated, after several patches from Vercel the performance issues were resolved and the we enjoyed all the benefits of the app router.
The most enjoyable part
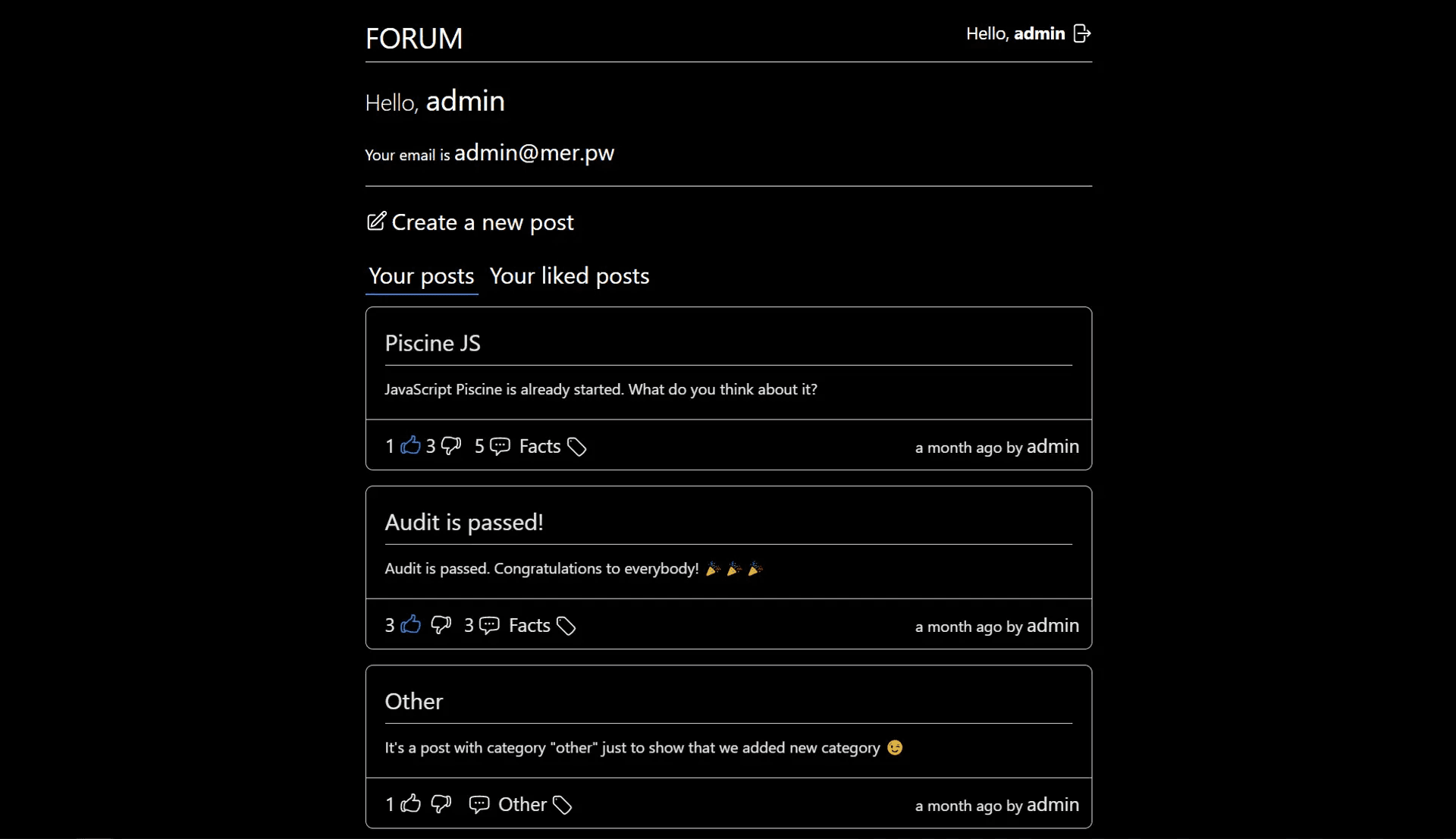
The most enjoyable part of working on this project was learning new technologies and seeing how the project is becoming better and better. We had several iterations (forum, real-time-forum and social-network), and the first iteration looked like this:

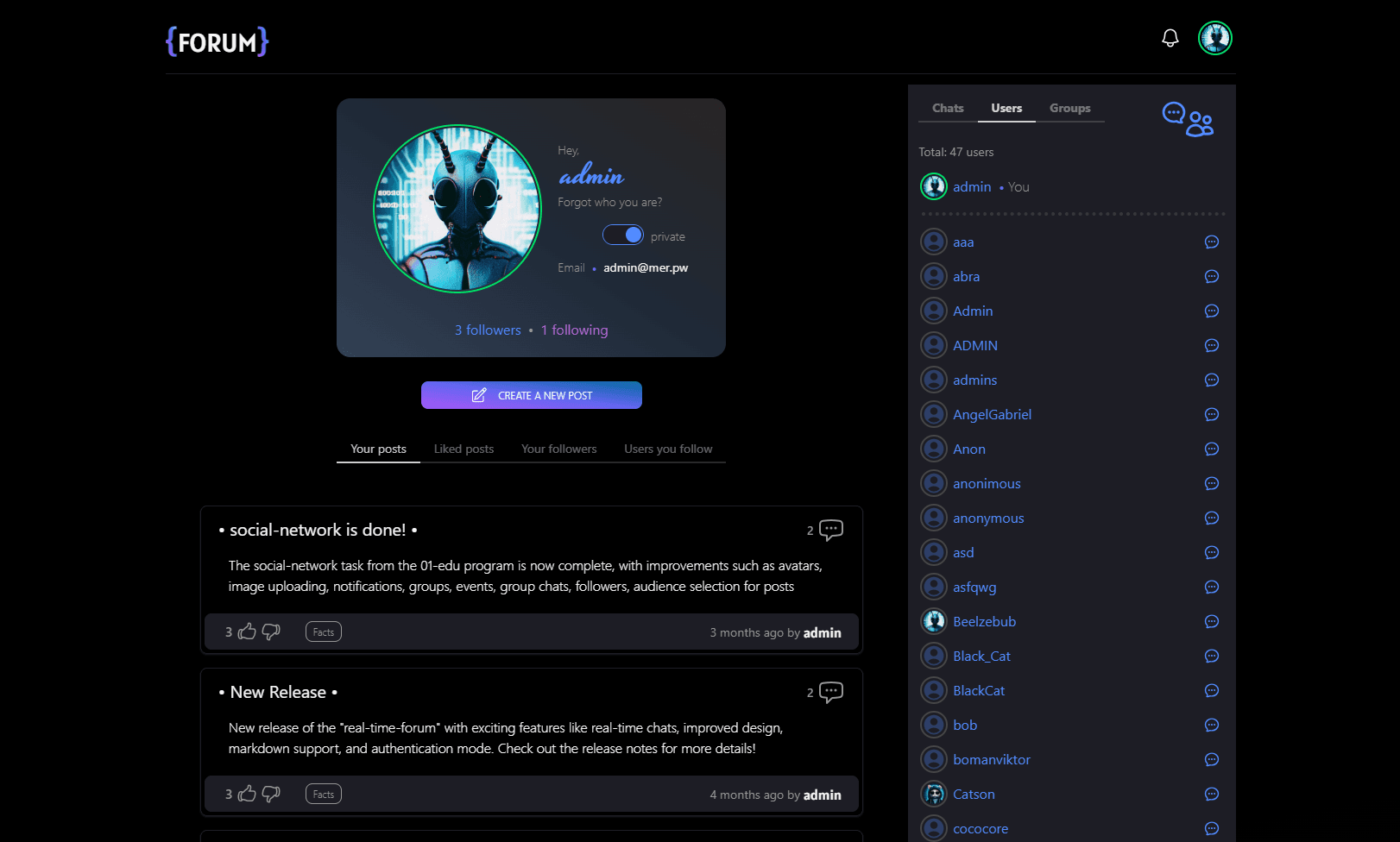
While the final result looks like this:

We've learned a lot about web development, exploring the whole path from raw code to production. This project was one of the most challenging in my career and I really like the results.